图表设计[宏观原则]
作者: Excellence // 2010 年 5 月 18 日 // 图表相关 // 8 个评论


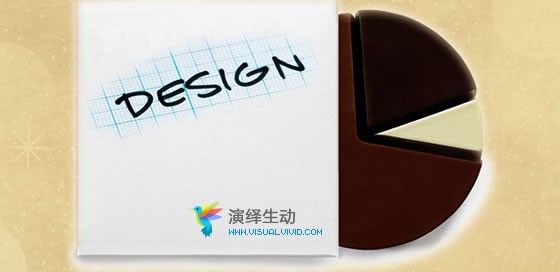
附图右侧的图表明确向受众传递了如下信息:使用了较大的字体强调这个图是做什么的,使用了红色这个强烈的颜色来说明当前的进度如何
注意:
- 色彩的使用 在这里红色将受众的视线集中在了当前的进度,他就成了关注焦点,因为它太强烈了。
- 图表标题的大字使用 在这里成了辅助说明当前进度的必要信息,左侧的表现就相应差很多.
C 为了更好的表达你的目的,请考虑图表的展示方式
请认真的考虑一个问题:人的习惯。正常的状态下:我们阅读的方式是:从左至右 从上至下,即便是我们应用了 对比 原则,只是起到的 先入为主 的目的,引导受众而已。受众在获取第一信息之后就开始了正常的习惯阅读,楼上一直在展示的案例是一个 销售完成情况,我们来分析一下这个图的布局结构:由于是传统的柱状图,这个图本身给人的感觉是反应了一种增长的态势,从这张图的标题:“销售完成情况” 来看 这不是一个最终的结果,这只是一个目前的进度而已,随时间的推移 这个结果会出现新的变化。
在B4 对比讲解中的附图 右侧图表,由于使用了对比原则,这种反应进度的态势更加显得不明显。让人会产生这样的疑问:“你是不是要说明谁做的更好?”因为按照 从左至右 的阅读习惯,你其实已经将 A~E 五个区域,放在了一起进行水平比较,然而这种水平的比较是没有意义,因为就图表信息反应的数据尚不能完成这样的比较。且图表的目的只是反应目前 A~E 五个区域,销售完成进度而已,这样的水平放置产生了不必要的诉求干扰

看附图最终的图表:随着图表阅读 从左至右,从上至下, 将“谁做的更好?”的干扰降低了。
总结一下:
图表必须是用来 直观表达正真想要表达内容的工具,它即不是美术作品,亦不是一堆无意义图形的组合。
















8 个评论 来自 "图表设计[宏观原则]"
嗨!您的博客搭建成功了。
这是给你的温馨祝福,朋友:坚持下来,一路走好。
占领本博史上第一个沙发
哈罗,这篇文章的图片似乎挂了,我看不到图
谢谢您的反馈,文章图片已经更新
喜欢杜老师的文章!给了我做图表的专业方向了
谢谢您的支持
整本书的第一部分的第2、3页印刷错误
做任何事都要明确目的,做一个图表也是